Simples:
Create a new Javascript Variable:
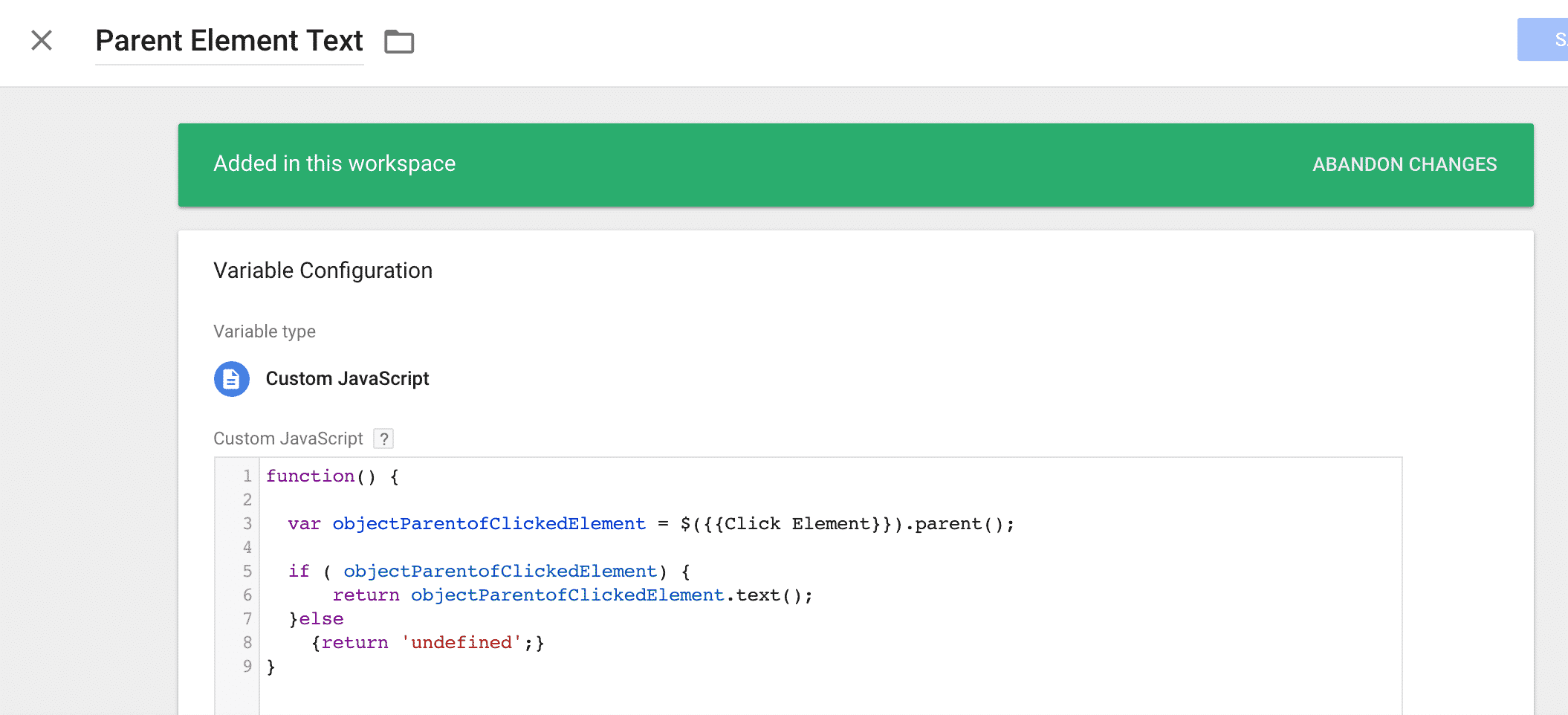
Call it whatever you like:
Here’s the javascript:
function() {
var objectParentofClickedElement = $({{Click Element}}).parent();
if ( objectParentofClickedElement) {
return objectParentofClickedElement.text();
}else
{return 'undefined';}
}
Preview and test the variable, for example you could click an element and see what it returns using the variables section.
Now you should be able to refer to use it in your triggers, tags and other variables.
EDIT: To get other attributes such as ID, replace .text() with something like (You’ll need jQuery in place):
.attr('id');



Leave a Reply